Code
<style>
#contactable { background-image:url(http://ucozwebmeistars.ucoz.lv/Pamacibas2/mini-chat-up.gif.png); color:#FFFFFF; background-color:#333333; cursor:pointer; height:122px; right:0; margin-right:-6px; overflow:hidden; position:fixed; text-indent:-100000px; top:100px; width:40px; z-index:100000; }
#contactForm { background-color:#222; border:1px solid #444; color:#FFFFFF;right:0; overflow:hidden; margin-right:-390px; margin-top:80px;padding:10px; position:fixed; top:20px;width:360px; z-index:99; }
.holder { margin:0 auto; padding-top:10px; text-align: left; }
#mchatIfm2 {height:350px !important}
</style>
<script type='text/javascript' src='http://ucozwebmeistars.ucoz.lv/Pamacibas2/jquery.js'></script>
<div id="xs_contact" style="display: none;">
<div id="contactable"></div>
<div id="contactForm" action="">
<div class="holder">
$CHAT_BOX$
</div>
</div>
<script type="text/javascript" src="http://ucozwebmeistars.ucoz.lv/Pamacibas2/xscape.js"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function() {
jQuery('.xswdg-styles select').change(xscape_change_style);
jQuery("#slider li div.button").corner("round all 5px")
jQuery("#mainmenu").corner("round top 6px")
jQuery(".xsstop-icons").corner("round bottom 6px")
jQuery(".back-footer-compact").corner("round bottom 6px")
jQuery("#title h1.title a").css("text-shadow", "0 0 8px #000")
jQuery('ul.xs-mainmenu-superfish').superfish({ dropShadows: false, delay: 100, animation: {opacity:'show', height:'show'} });
jQuery('#xs_contact').show();
jQuery('#xs_contact').contactable();
});
// ]]>
</script>
Attēli & js faili, kas Jums jāielādē savā file manager un jāaizstāj starp kodiem:
http://ucozwebmeistars.ucoz.lv/Pamacibas2/mini-chat-up.gif.png
http://ucozwebmeistars.ucoz.lv/Pamacibas2/jquery.js
http://ucozwebmeistars.ucoz.lv/Pamacibas2/xscape.js
(nav obligāti)
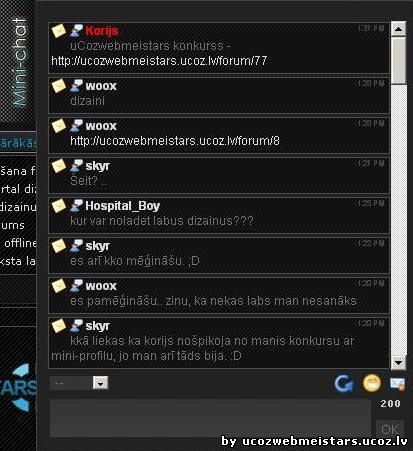
Iznākums: